How to fix Cumulative Layout Shift (CLS) issues on your Wordpress website
Recently, I resolved long standing issues on my wordpress blog related to the Cumulative Layout Shift (or CLS) metric in Core Web Vitals. Since it took me a while to fix it, I want to share what I did in the hope that it helps someone else!
Video tutorial
What are Core Web Vitals
Core Web Vitals is a set of metrics introduced by Google not very long ago - which give us a good indicator of the "page experience" of our website.
From June 2021, the Core Web Vitals Page Experience score will also be used as a factor in SEO, so for bloggers who rely on organic traffic (like me) it will become even more important!
As part of Core Web Vitals, we have a metric called Cumulative Layout Shift (CLS). CLS represents the amount that different elements on your website shift locations when loading. So let me show you first the issue that I was getting with my blog on wordpress.

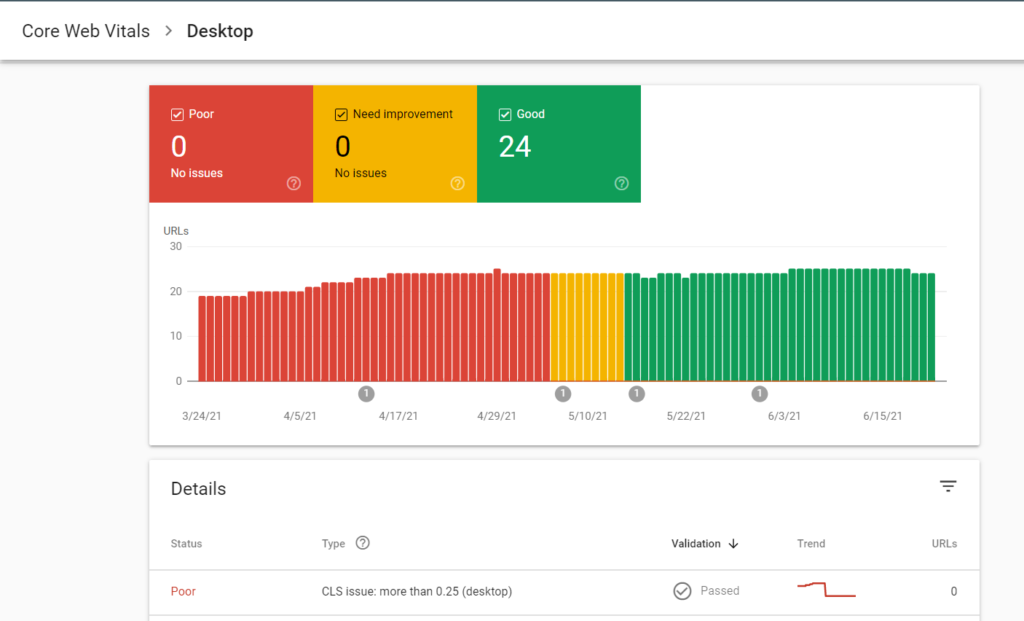
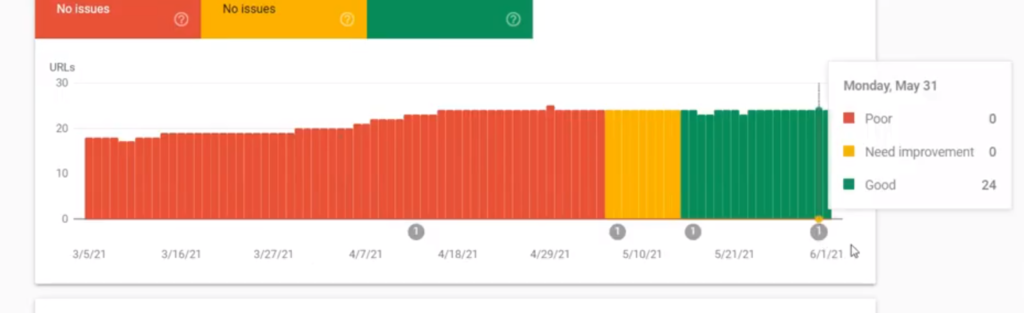
Above is a snap of my Google Search Console and in the Core Web Vitals tab, you can see it showed some 24 URLS which were failing. And it says that they've Average CLS score of > 0.25 (which is a lot).
Please note that this CLS score is calculated from field data - i.e. your actual users. This might be different from what you get in Page speed Insights for that page.
After the tweaks that I made, you can see how it has remarkably turned to Average and then to Good with a green indicator!
To make this real, I've reverted the changes that I made to fix the CLS issues for the time being. This is so we can observe the issues that we were getting and go through resolving them in this post.
How to fix CLS issues
So how did I do it? Well, there was some trial and error. But at the heart of it was a way to identify what the issues were exactly. Let's first start with looking at our page speed insights score to see exactly how bad the CLS is.
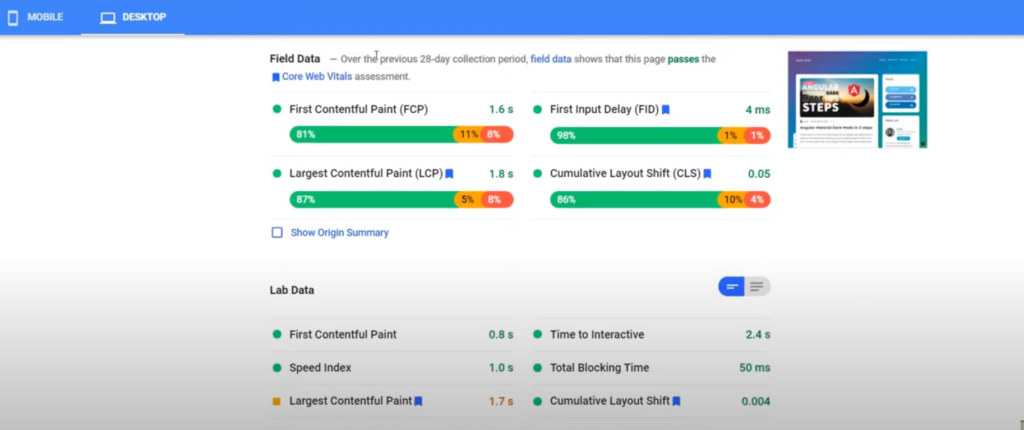
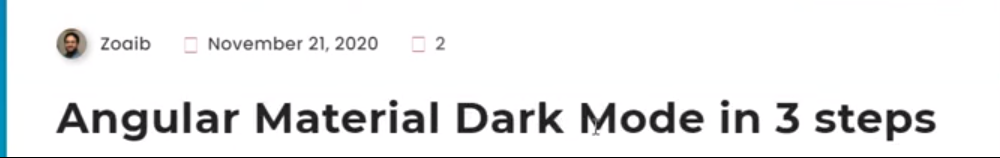
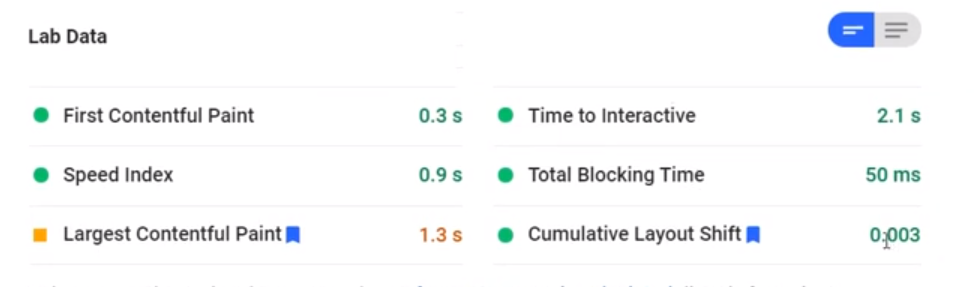
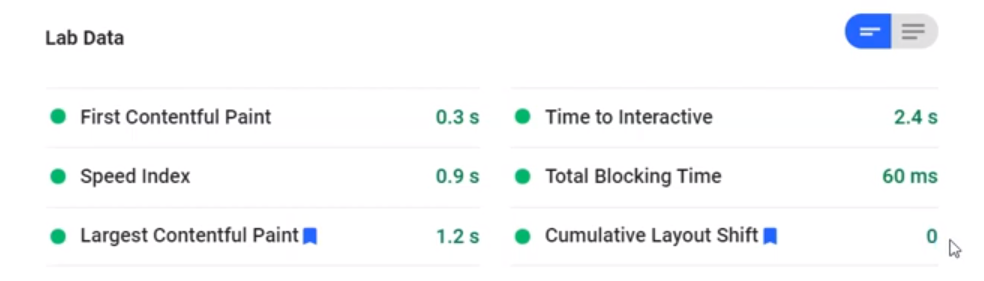
We'll choose a page of my blog. In this case, I'm using my post about Angular Material Dark Mode. As you can see, the CLS shows up a small number which is green - i.e. acceptable (0.004). However, as I showed you, this small score turns into a > 0.25 score on field data.

One of the reasons for this might be the differing network speeds on my users devices - which leads to greater CLS than we get here. Whatever the reasons, it's clear we need to reduce the score that we're getting here. This is so that in turn we can reduce the CLS we're getting on field data.
So how do we do that? Well, we first need to identify what's causing the CLS score. The simplest way to do that is to use the Google Developer tools Network tab.
Identifying the causes of the CLS score
So let's just visit the blog post to see what issues we can identify. The trick here is to switch to the Network tab and use slow/fast 3G in the options. This allows us to observe how different elements load on our page and we can then work on them to fix it.
Web font loading is slow
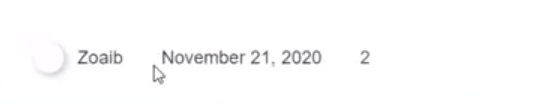
As you can see my site already uses an optimized theme so it doesn't seem to have many issues. But if you look closely, you can observe how the layout shifts a bit when fonts are loading. So that is our first issue - because it leads to shifting of the title and the whole text as well.


Icon loads cause layout shift
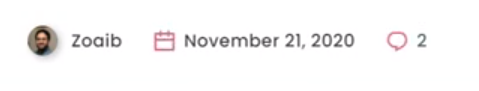
Then, if you look closely, you can also see that there is an initial load of the date and name meta data here. But then there is a slight shift when the icons finally load. The shift appears small, but since we have the whole body content below, that shifts slightly as well and adds up to the CLS score!


How to avoid this? Well, this is perhaps the most common "solution" to the CLS issue - i.e. we can use a minimum width and height to ensure that our layout doesn't shift when icons are loaded and the space is already allocated for them.
So let's go ahead and make these changes to my site on wordpress.
Making the fixes
Firstly, we'll disable the google font we're using (in our theme settings), instead relying on system font so there is no layout shift there. We'll save the setting and clear the cache. And check out page speed insights.

Great, this reduces the CLS by 0.001. Still, we need to reduce further.
Let's try adding the minimum sizes now. We'll add some custom CSS to our site, targeting the meta class and its icons. We'll give them a min width of 34px and a min height of 20px - this is just brought about by trial and error according to the best fit for our icons.
.meta i {
min-width: 34px;
min-height: 35px;
}
Let's see whether this makes an effect. Let's publish this and clear cache again. Then, load page speed insights again.

Great, so this has a MAJOR impact - and the CLS becomes essentially 0. This combination of tweaks resulted in my field data CLS also reducing drastically and is now a minor value which can be ignored. Note that it can take a week or more depending on your site traffic!
Conclusion
So as you can see, just some minor tweaks to your page can really help with fixing the Cumulative Layout Shift (CLS) issues on your site. The result will be green goodness - which you can see on your search console and also better SEO ranking based on Google's upcoming changes!

I hope this post helps those who're struggling to debug and fix Cumulative Layout Shift (CLS) issues on their sites. There is no magic to it, you just have to closely observe the loading process of your pages and fix individual issues accordingly.
Good luck with your own sites! 👍
Thanks for reading