Learn AngularThrough RealProjects
Follow along with free YouTube tutorials, then get the complete source code and assets to build your portfolio. Learn by doing, not just watching.
Hi, I'm Your Angular Guide
Over 8 years of Angular development experience with my clients and 1.1M+ views of teaching content on Youtube
I create practical, real‑world tutorials that help you build actual projects for your portfolio.
No fluff, just code that works and follows latest Angular best practices.
What Students Say
Real feedback from developers who've leveled up their Angular skills through my tutorials
Start Learning Today
Hand‑picked tutorials that take you from beginner to building real Angular applications
Modern Angular Crash Course - Simple Ecommerce App
Just starting with Angular? Join me as we learn about Angular basics and build an Ecommerce app in t...
Angular Signals Crash Course | Build Full CRUD app (2025)
Learn how to use Angular Signals to build a full CRUD app with Angular Material and Mock Data
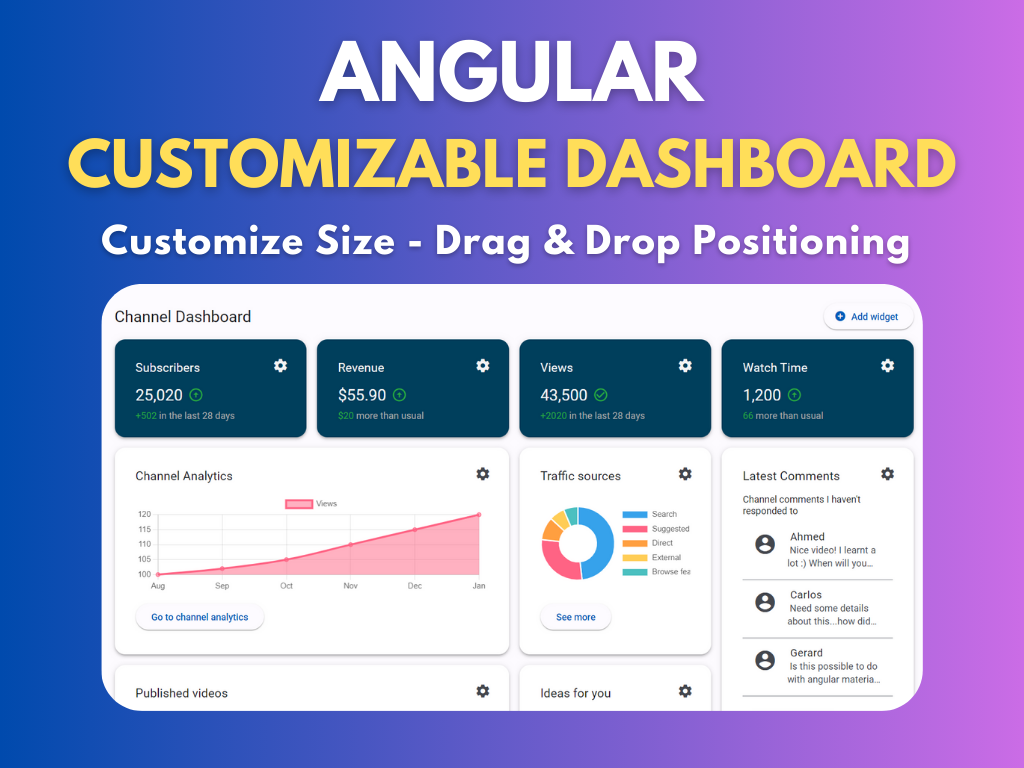
Angular Admin Dashboard - Drag Drop & Customizable + Starter Kit
Build a Drag Drop Customizable Dashboard with Angular and Angular Material. Learn how to create a fl...
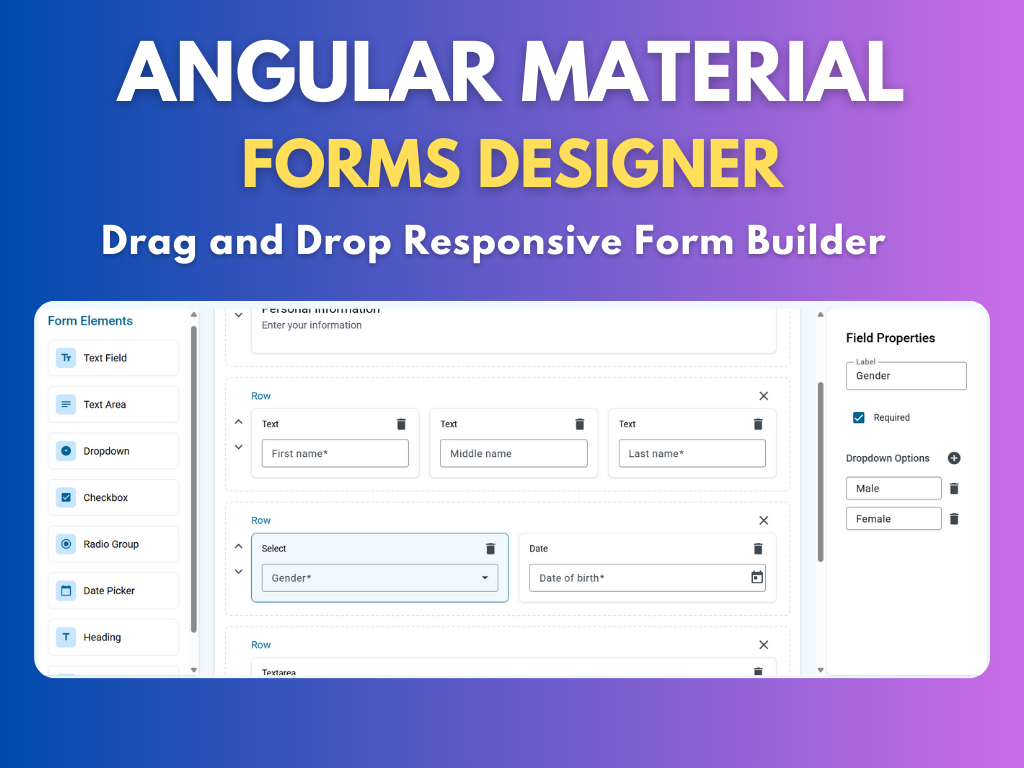
Angular Material Forms Designer/Builder
Build an Angular Material Forms Designer with Drag and Drop features and an extensible architecture ...
Premium Source Code
Get production-ready Angular projects with full source code and assets.
Latest Tutorials
Hands‑on Angular tutorials with step‑by‑step guidance and best practices
How to add infinite scroll to Angular material list
If you've ever had to deal with large lists in your web app, you're probably familiar with infinite scroll. Infinite scroll is a common UI/UX solution to the problem of presenting a large list to your users as when they need it. In this article, we're going to add an infinite scroll in Angular using the Angular CDK library.
Better Angular Components with Content Projection
In this short article, I'll introduce you to the concept of content projection in Angular and how we can use it to create reusable but more flexible components in our apps.
Transform Your Angular Material Buttons with Custom Colors, Sizes, and Professional Styling
Angular Material provides a solid foundation for building modern web applications, but if you've been working with it for a while, you've probably noticed that the default button options can feel somewhat limited. While the four standard button types—filled, elevated, outlined, and text—work well for basic use cases, they don't always provide the flexibility needed for more sophisticated user interfaces.